Purpose: Practice using a map converter to have the background of a text block change colors based on value ranges.
Task: Configure the background property of a PVTextBlock bound to a tag to turn red when the value is below 30, yellow when between 30 and 45, and green when above 45.
Steps:
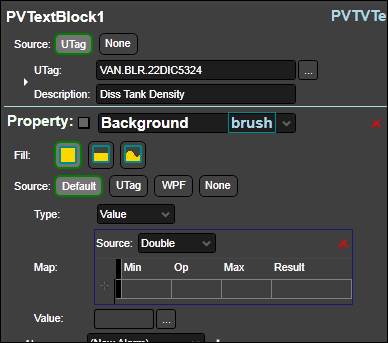
Select the PVTextBlock created in the Bind Two Properties to Default Source tutorial. On the Animation panel, make sure the Background property is selected and bound to the default source.

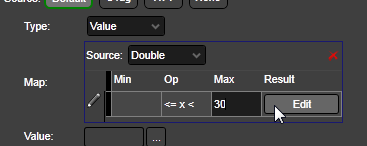
In the first row of the map converter, enter 30 in the Max field.

Click the Edit button in the Result field to open the color editor.
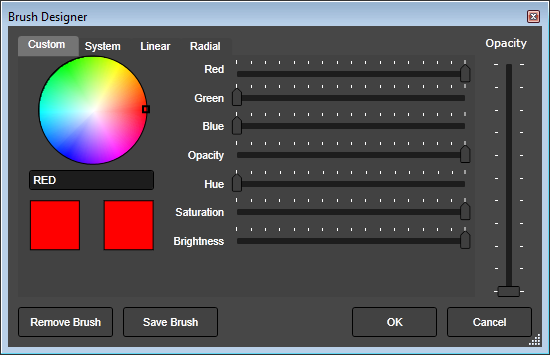
On the Custom tab, type RED in the text field. Click OK.

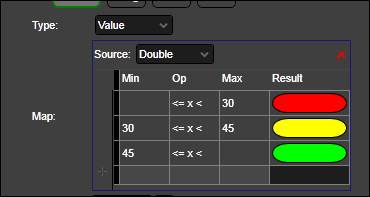
In the second row, enter 30 in the Min field, 45 in the Max field, and choose yellow for the result.
In the third row, enter 45 in the Min field, then choose green (hint: type “lime”) for the result.

Click Run to test.
