
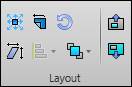
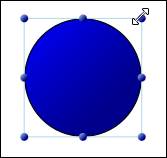
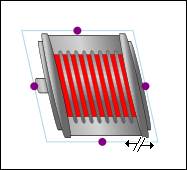
Size+Move: Sets selected element’s adorners to resize and move mode. This is the default mode. Click and drag an adorner (blue dot) to resize. Click and drag the element to move.

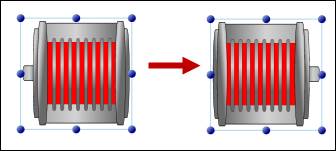
Flip: Flips the selected element across its vertical axis.

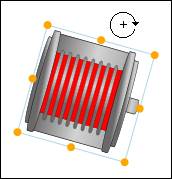
Rotate: Sets selected element’s adorners to rotate mode. Click and drag an adorner (orange dot) to rotate.

Skew: Sets selected element’s adorners to skew mode. Click and drag an adorner (purple dot) to skew.

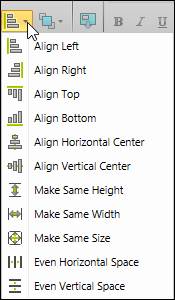
Align: When multiple elements are selected, the relative position and size of the objects can be modified in bulk.

Align Left: Align elements by the left property value.
Align Right: Align elements by the right property value.
Align Top: Align elements by the top property value.
Align Bottom: Align elements by the bottom property value.
Align Horizontal Center: Align elements so that the horizontal middles are aligned.
Align Vertical Center: Align elements so that the vertical middles are aligned.
Make Same Height: Sets Height property of elements to the same value.
Make Same Width: Sets Width property of elements to the same value.
Make Same Size: Sets Height and Width properties of elements to the same values.
Even Horizontal Space: When three or more objects are selected, make the horizontal space between the elements the same.
Even Vertical Space: When three or more objects are selected, make the vertical space between the elements the same.
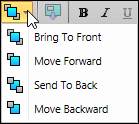
Z-Order: The relative front-to-back position of elements on the canvas. Z-order is initially determined by the order in which elements are added to the canvas.

Bring To Front: Element will be on top of all other elements.
Move Forward: Moves the selected element in front of the next top-most element.
Send To Back: Element will be on behind of all other elements.
Move Backward: Moves the selected element behind the next bottom-most element.
Move Edit Layer Up: Changes edit layer to next highest layer in the Controls tree.
Move Edit Layer Down: Not currently implemented.